Человеко-машинные интерфейсы
Содержание
Для студентов второго курса направлений «Прикладная математика и информатика», «Информационные системы и технологии» и «Программная инженерия».
Обновления
- 18.05.2020
- Лекция начнется в 17:20.
- 20.04.2020
- По техническим причинам лекция начнется на 15–20 минут позже (в 17:15–17:20).
- 13.04.2020
- Для получения консультации и сдачи заданий в тестовом режиме
доступна система мгновенного обмена сообщениями Matrix.
- Веб-клиент размещен на chat.cs.petrsu.ru.
- Для входа используйте свой логин и пароль в вычислительной системе ИМИТ ("пароль от каппы").
- При подключении с помощью других приложений, указывайте сервер matrix.cs.petrsu.ru.
- Чат-комната для получения консультации и для обсуждения заданий и содержания курса: #course-ui:cs.petrsu.ru.
- Выполненные задания можно отправлять прямым сообщением @kryshen:cs.petrsu.ru, доступна возможность загрузки файлов.
- Для получения консультации и сдачи заданий в тестовом режиме
доступна система мгновенного обмена сообщениями Matrix.
- 6.04.2020
- Добавлены ссылки на учебные материалы к лекции.
- Дополнена информация по дистанционному обучению.
Расписание на 6.04:
- 15:15 прием лабораторных заданий в системе видеоконференции,
- 17:00 лекция и консультация.
Адрес видеоконференции разослан старостам групп.
- 23.03.2020
- Добавлены требования к заданию 3.
- 21.03.2020
- Добавлен пример на GTK и JavaScript (рисование прямых линий с помощью мыши). При реализации программы для других инструментариев с использованием непосредственного режима отрисовки принцип работы будет таким же.
- 17.03.2020
- Размещена инструкция по дистанционному обучению.
Дистанционное обучение
Работы можно высылать по электронной почте (kryshen@cs.petrsu.ru)
или в chat.cs.petrsu.ru (для входа используйте свой логин и пароль в
вычислительной системе ИМИТ) сообщением пользователю
@kryshen:cs.petrsu.ru. Необходимо выслать исходный код и запись
экрана с демонстрацией всех требуемых возможностей программы. При
отправке по электронной почте, запись можно разместить в
public_html на kappa или использовать службы обмена файлами,
например disk.karelia.pro или file.karelia.ru. В чате есть
встроенная возможность загрузки файлов.
Также можно сдавать задачи в системе видеоконференции по расписанию занятий, необходимо включить трансляцию экрана и продемонстрировать работу программы.
Консультации также проводятся по электронной почте, в режиме видеоконференции и в chat.cs.petrsu.ru, комната #course-ui:cs.petrsu.ru.
В образ виртуальной машины для студентов добавлены Glade, Gjs и программа записи экрана SimpleScreenRecorder. Другие средства разработки нужно устанавливать самостоятельно.
Материалы к лекциям
- Количественный анализ интерфейса: модель KLM-GOMS
- Wikipedia
- Джеф Раскин. Интерфейс, раздел 4.2 (английский, перевод)
- Количественный анализ интерфейса: закон Фитса и закон Хика
- Википедия: Закон Фиттса
- Wikipedia: Hick's law
- Джеф Раскин. Интерфейс, раздел 4.4 (английский, перевод)
- Визуальная иерархия
Лабораторные работы
Для выполнения заданий можно использовать:
- Инструментарий GTK и редактор интерфейса Glade. Поддерживаются
различные языки программирования (C, C++, C#, Vala1, Python,
JavaScript и др.).
- Пример использования Glade, GTK и JavaScript.
- Пример программы рисования.
- Инструкции по созданию GTK-приложений на JavaScript.
- Инструкция по разработке GTK-приложений на Си.
- Инструментарий Qt. Доступна среда разработки Qt Creator, языки программирования — QML (Qt Quick) и C++ (Qt Widgets).
- Язык Racket (использовался в курсе «Функциональное
программирование») с библиотекой racket/gui. Также может быть
полезна библиотека table-panel, которую нужно установить
дополнительно:
raco pkg install table-panel. - Язык Smalltalk (среды Pharo и Squeak).
- Другие инструментарии и средства разработки по согласованию с преподавателем.
Задание 1
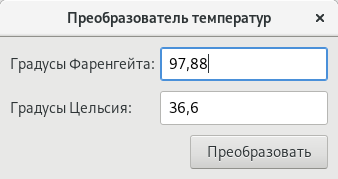
Разработать простое графическое приложение для преобразования температур из градусов Фаренгейта в градусы Цельсия. Результат должен отображаться с точностью до двух знаков после запятой.
Реализовать показанный на рисунке графический интерфейс приложения для преобразования температур.

- Можно ли сделать этот интерфейс более эффективным (требующим от пользователя меньше действий)? Предложите и реализуйте свой вариант.
- Добавьте возможность преобразования в обратную сторону (из градусов Цельсия в градусы Фаренгейта). Можно ли избавиться от действия по выбору направления преобразования (будь то переключатель или выбор одного из полей для ввода)?
- Добавьте также возможность использовать температуру в Кельвинах с возможностью преобразования между любыми из трех единиц измерения. Как сделать это без выбора единиц измерения и напревления преобразования?
Требования:
- При сдаче задания нужно предоставить 4 варианта программы.
- Оформление кода: наличие заголовочных комментариев, последовательное использование отступов и других элементов стиля кодирования.
- Элементы интерфейса должны располагаться ровно по сетке с регулярными отступами между ними.
- Компоновка элементов окна должна корректно обновляться при изменении размеров. Интерфейс должен корректно адаптироваться к различным размерам шрифта и другим настройкам системы. Абсолютное позиционирование элементов не допускается, необходимо использовать доступные в выбранном инструментарии средства компоновки (layout) или относительного позиционирования (anchor).
- Приложение должно сообщать пользователю о некорректном вводе (подумайте, как это сделать без использования модального диалогового окна).
- Текстовые поля, используемые только для вывода результата, не должны быть редактируемыми.
- По возможности (при наличии в используемом языке программирования функции форматирования чисел с учетом локали) обеспечить соответствие формата вводимых и выводимых дробных чисел (символ десятичного разделителя) настройкам локализации системы2.
Задание 2
- Простая программа для рисования. Пользователь рисует на холсте с помощью мыши. Пока кнопка мыши нажата, должна получаться непрерывная линия.
- Изучить интерфейсы существующих растровых графических редакторов
и разработать свой прототип редактора со следующими
возможностями:
- выбор инструмента: рисование от руки (как в пункте 1), рисование прямых линий (линия перемещается, пока кнопка нажата, и фиксируется на холсте, когда пользователь отпустит кнопку) и еще несколько возможных инструментов без реализации,
- выбор толщины линии,
- выбор цвета.
Задание 3
Мультимедийный проигрыватель. Требуемые возможности:
- воспроизведение звуковых файлов (поддержка видео по желанию);
- список воспроизведения с возможностью добавления, удаления и переупорядочивания записей;
- добавление записей с помощью диалога выбора файла или путем перетаскивания в список воспроизведения из файлового менеджера;
- управление воспроизведением (пауза/продолжить, переключение записей) и отображение текущей позиции в записи.
Изучите рекомендации по разработке интерфейса пользователя для выбранной платформы и следуйте им:
- GNU/Linux
- Windows
- MacOS: Apple Human Interface Guidelines
- Qt (кросс-платформенная)
- Qt Quick Controls Guidelines
- Best Practice Guides
- см. также: рекомендации для среды KDE (использует Qt)
Задание 4
Доработка мультимедийного проигрывателя из предыдущего задания. Требования согласовываются индивидуально после сдачи задания 3.
Ссылки
Видео к первой лекции (история развития компьютерных интерфейсов)
- Sketchpad Demo (1964): part 1, part 2
- «The Mother of All Demos» (Douglas Engelbart, 1968)
- Демонстрация восстановленной системы Smalltalk 70-х годов в современном эмуляторе
Сноски:
Vala — язык программирования, ориентированный на работу с GTK и библиотеками GNOME, синтаксис похож на C# и Java.
В JavaScript для вывода можно использовать toLocaleString, для ввода — привести строку к стандартному формату или использовать дополнительную библиотеку. QtQuick — см. класс Number, Qt — см. QLocale, .NET — см. Double.Parse и String.Format.