Web-технологии
Язык разметки гипертекста HTML
Лекции в Discord
Лекция 1. HTML
Лекция 2. CSS
Лекция 3. CSS
Лекция 4-6. Javascript
Все файлы лабораторных работ необходимо в обзательном порядке проверять на валидаторе и устранять все обнаруженные ошибки.
Лабораторная работа 1
Используя стандартные возможности языка HTML оформите следующую страницу:
- Вариант 1. "Красная шапочка" [ исходный текст] [ требуемый вид]
- Вариант 2. Всемирная паутина
- Вариант 3. Свой текст.
Лабораторная работа 2
Используя текст лабораторной работы №1 разделить общий файл на отдельные страницы, переделать оформление страниц используя каскадные таблицы стилей (вынести все элементы форматирования во внешний файл .css).
- Задайте стилевое оформление страниц посредством внешнего файла style.css, подключите его на всех страницах. Используйте различные параметры текста: цвет, шрифт, начертание, выравнивание, отступ первой строки, ТЕКСТ ПРОПИСНЫМИ БУКВАМИ и т.д.
- На одной из страниц создайте внедренную таблицу стилей(используя тег style) для переопределения некоторых свойств.
- Продемонстрируйте использование сокращенного способа задания свойств.
- При определение размеров используйте как абсолютные, так и относительные единицы измерения. Продемонстрируйте особенности использования относительных единиц измерения.
- При задании оформления используйте различные виды селекторов:
- Универсальный селектор
- Селектор тегов
- Селектор классов
- Селектор идентификаторов
- Селектор атрибутов
- Селектор потомков
- Селектор дочерних элементов
- Селектор элементов одного уровня (смежные и соседние)
- Селектор псевдоклассов
- Селектор псевдоэлементов
- На получившемся файле продемонстрируйте: наследование, каскадирование, приоритеты стилей CSS. Рассмотрите варианты стилей: встроенные, внедренные, внешние, с ключевым словом important, несколько файлов стилей, примеры с множественными определениями через селекторы.
Лабораторная работа 3
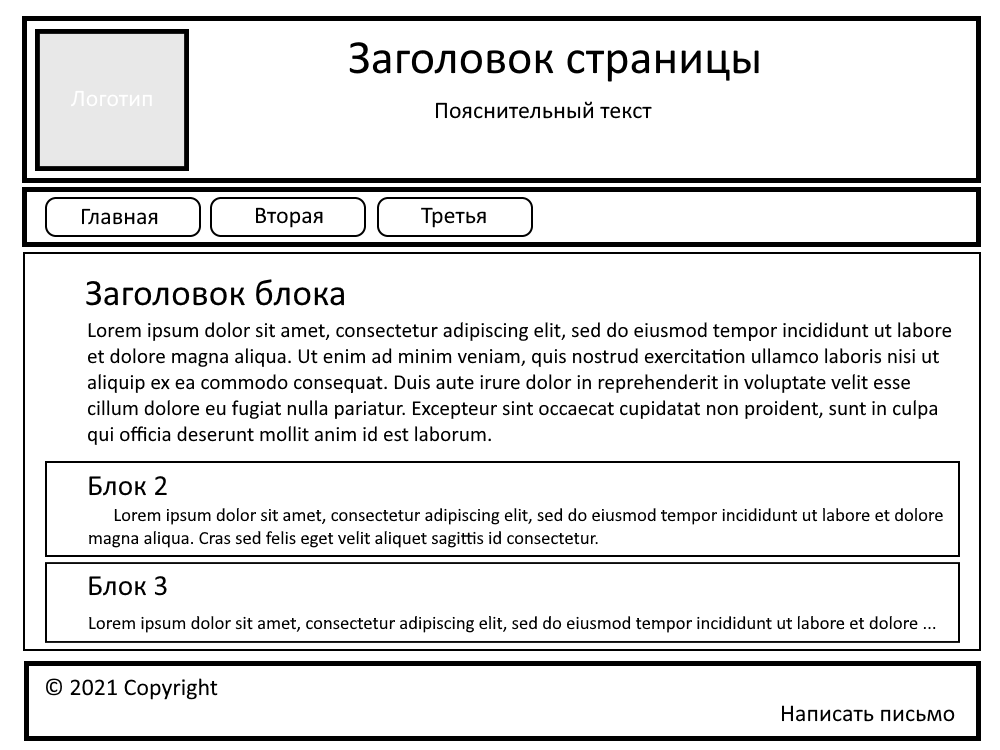
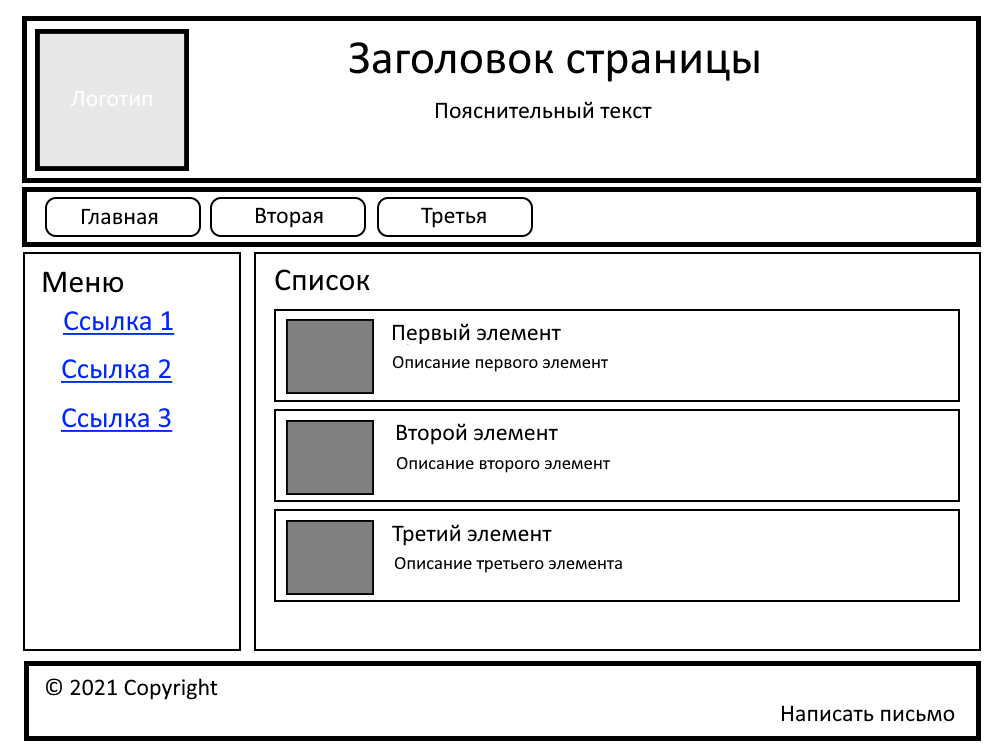
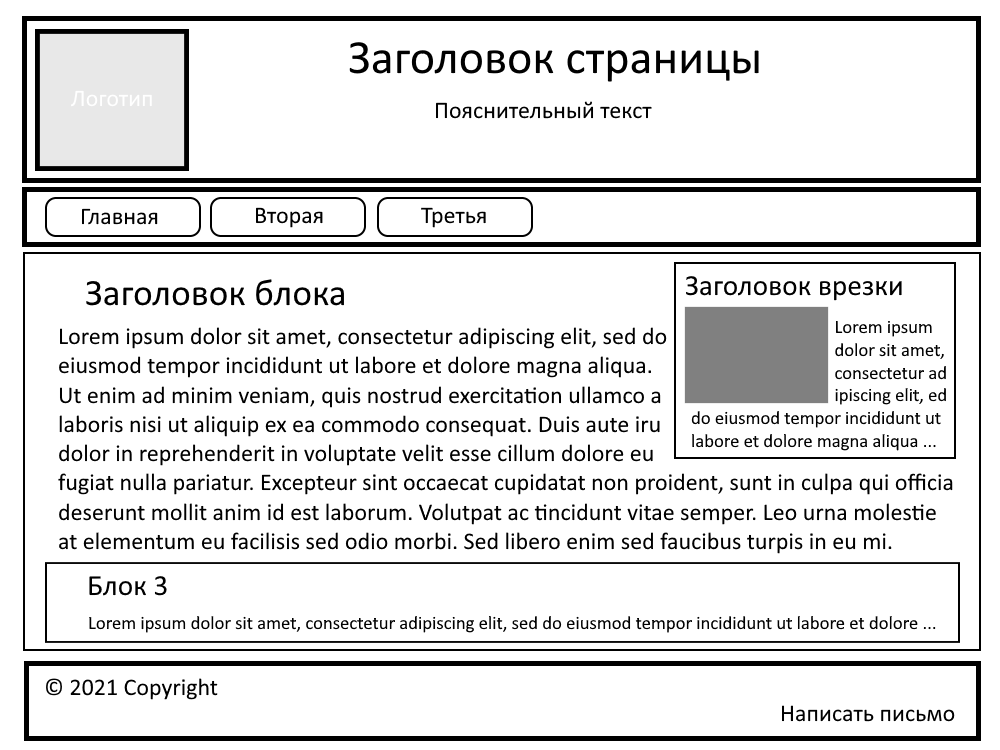
Используя блочную модель CSS и свойство float разработайте три резиновых шаблона основных страниц сайта.



Лабораторная работа 4
Разработка адаптивного дизайна на семантических элементах HTML5 с использованием CSS grid/flexbox и @media. 3 страницы: главная, список, внутренняя страница.
Лабораторная работа 5
Создайте анкеты для пользователя сайта используя элементы форм HTML5 с использованием обработчиков на языке javascript.
Комментарии: взаимодействие с пользователем(вывод данных формы, сообщения о не заполненных/не правильно заполненных полях) должно осуществляться без использования стандартных модальных окон alert, confirm, promt. Часть полей формы должна появляться только после выбора определенных значения (напр.: вывод видов спорта при выборе хобби спорт, появление input при выборе в выпадающем списке "свой вариант"), добавление полей в случае желания пользователя (кнопка "+" для указания второго, третьего и т.д. номера телефона). Проверка обязательности полей, шаблона ввода может осуществляться как средствами HTML5 так и средствами javascript. Вывод данных с формы по нажатию кнопки отправить должен осуществляться в форматированном виде во всплывающем окне оформленном средствами CSS (с затемнением страницы, кнопкой закрыть).
Лабораторная работа 6
Используя HTML и javascript создайте среду для проведения тестирования. Необходимо исползовать различные варианты задания ответов (выбор одного варианты, множественный выбор, выпадающий список, ввод числа, ввод текста, вопросы на соответсвие).
Комментарии: желательна реализация теста с подгрузкой списка вопросов/ответов/правильных ответов/варианта вывода из какого либо источника(массив,объект,json и т.д.)
Лабораторная работа 7
Используя canvas и javascript создайте анимированную мини-игру.
Комментарии: возможен вариант реализации анимированного ролика, но в этом случае необходимо задействовать различные инструменты для работы с canvas - работа с различными примитивами, загрузка сторонних изображений и части изображений, работа с текстом, цветом(+градиентом) и т.д. Можно использовать специальные библиотеки для рисования.
